New shortcode article!
Post Slider
[posts-slider category="front-page-news" posts_per_slide="3" default_image="http://image.com/image.png"]
Child Pages
[rs_child_pages_dashboard default_colour="#FF0000"]
Grid Style - Odd no. of posts
[news-blocks category="featured-images" style="grid" post_num="3" default_colour="#585B5F"]
Grid Style - Even no. of posts + Default image
[news-blocks category="featured-images" style="grid" post_num="4" default_colour="#585B5F" default_image="http://www.wwe.com/f/styles/og_image/public/2016/05/20160511_NXT_NoWayJose--1ff6f3a1f5f37b2c990e4a3914b41bd6.jpg"]
List Style (Default)
[news-blocks category="featured-images" post_num="4" default_colour="#585B5F"]
SINGLE ACCORDION
[sa_accordion_tab title="Link One"] Stuff inside Link One [/sa_accordion_tab]
ACCORDION STACK
[sa_accordion id="groupID"][sa_accordion_tab title="Collapsible Item 1" active="true"]HTML/ShortCode Content for tab 1 here
[/sa_accordion_tab][sa_accordion_tab title="Collapsible Item 2"]
HTML/ShortCode Content for tab 2 here
[/sa_accordion_tab][/sa_accordion]
TABS
[sa_tabs] [sa_tab title="Home" id="home"] My Home content [/sa_tab][sa_tab title="Profile" id="profile" active="true"] My Profile content [/sa_tab][sa_tab title="Messages" id="messages"] My Messages content [/sa_tab] [/sa_tabs]
GRID
[sa_grid display="fluid"][sa_column size="6"] Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. [/sa_column][sa_column size="6"] Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. [/sa_column][/sa_grid] [sa_grid display="fluid"][sa_column size="4"] Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. [/sa_column][sa_column size="4"] Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. [/sa_column][sa_column size="4"] Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. [/sa_column][/sa_grid]
ALERTS
[sa_alert type="danger"]ALERT![/sa_alert] [sa_alert type="warning"]ALERT! [/sa_alert] [sa_alert type="success"]ALERT! [/sa_alert] [sa_alert type="info"]ALERT! [/sa_alert]
HOUSE POINTS
[front-page-section id="housePoints" padding="80" bg_color="#fff"] [smart-houses style="blocks" sort-by="points"] [/front-page-section]
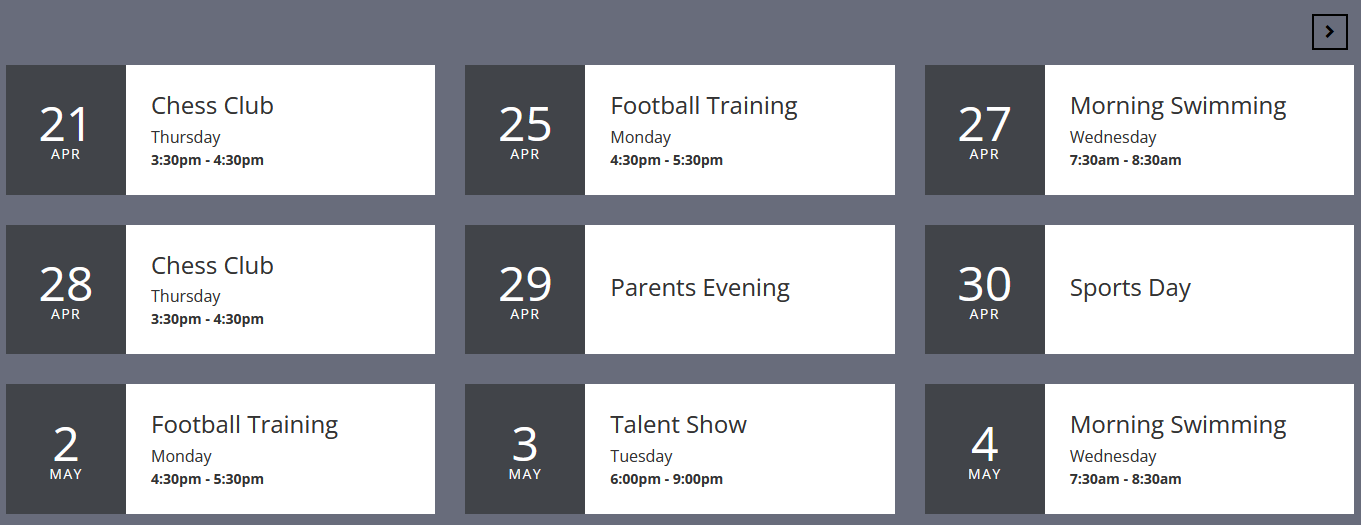
CALENDAR
[front-page-section padding="80" bg_color="#4cc4e5"] [smartCalendar id="smartassess.com_ci857kqrvt37760c7u2adc17hg@group.calendar.google.com" number="27" per_page="9" scrollable="true"] [/front-page-section]
TWITTER CAROUSEL
[front-page-section bg_color="#EFEFEF"] [smartTwitter user="realsmart" count="3" display="carousel"] [/front-page-section]
QUOTES
[quotes] [quote author="Headteacher Name" role="Head"]This is a quote[/quote] [quote author="John Doe" role="Ofsted Inspector"]This is a quote[/quote] [quote author="Deputy Head Name" role="Deputy Head"]This is a quote[/quote] [/quotes]