smartBlocks is a realsmart plugin that allows schools to promote areas of their site using an image-based method.
Creating a smartBlock is simple, just follow these steps:
1.) Go to smartPlugins > smartBlocks to reach the configuration screen.
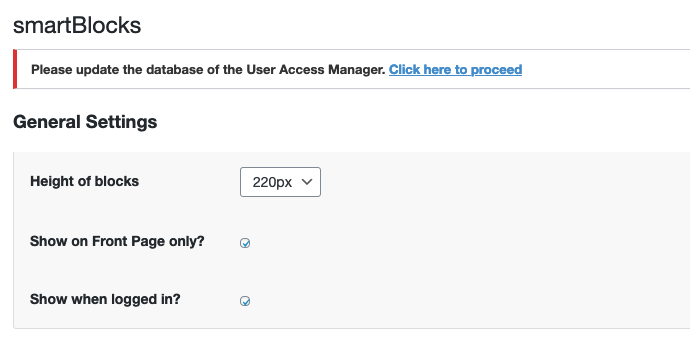
2.) Make sure you’re happy with the General Settings, these apply to ALL of your blocks. Although the width of each block can vary their height must be constant to make sure it fits nicely on all devices.
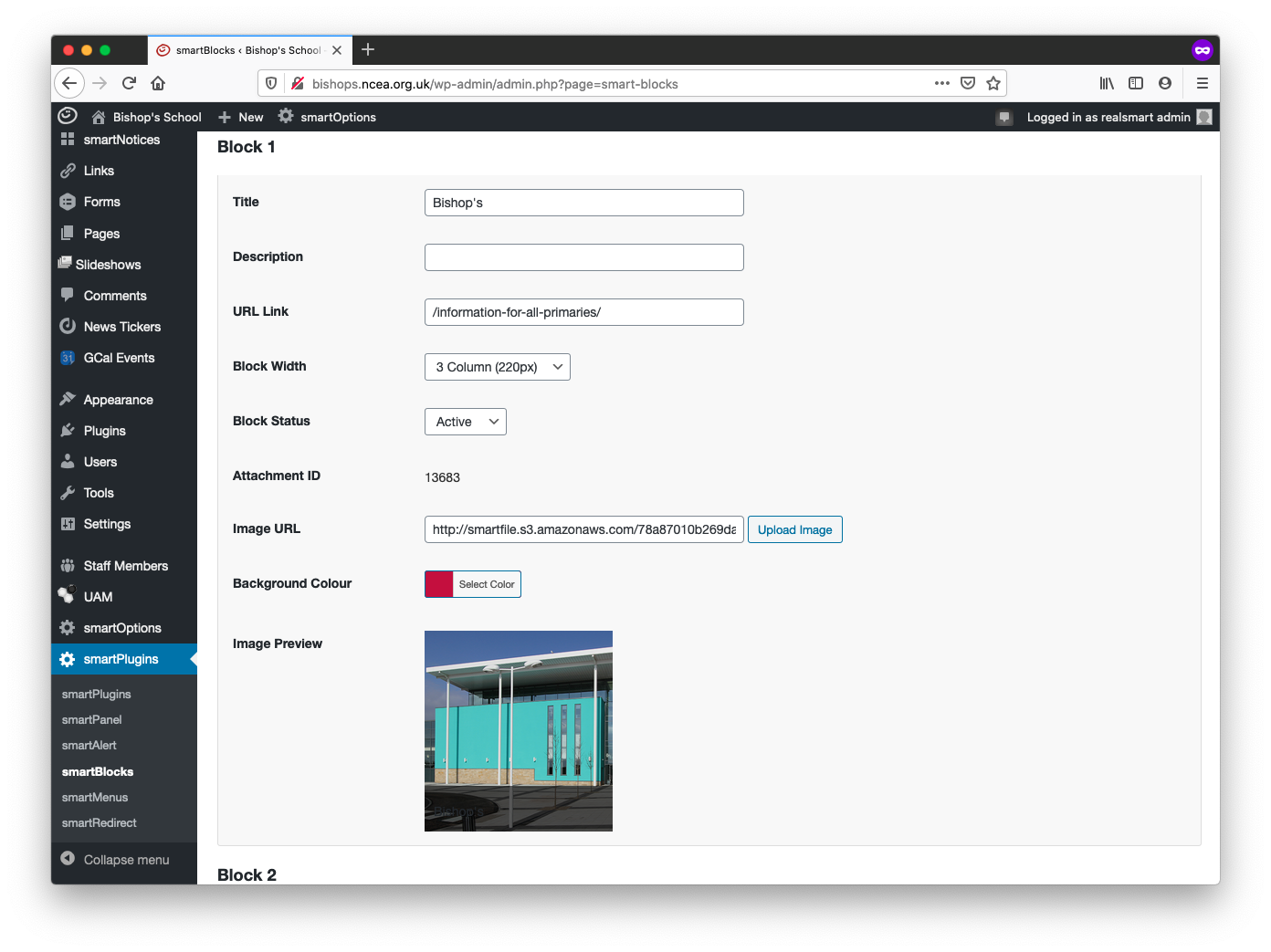
3.) Fill in the details of your first smartBlock like we’ve done below. Virtually all for the fields you can edit are optional, so don’t worry if you don’t want the block to have a description, a colour, or even a title!
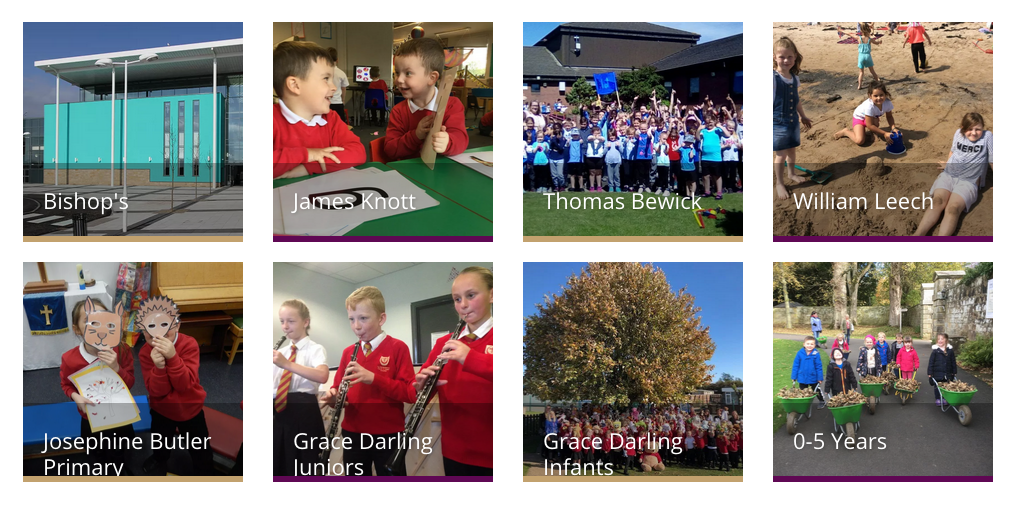
4.) Feel free to add in as many blocks as you want, just remember that blocks will only display if they are set to Active. Once you’re happy, save your changes and take a look at the results.